Understanding Node js Event Driven Architecture

Event Driven Architecture (EDA) has emerged as a powerful paradigm for building scalable, responsive, and loosely coupled systems. In Node.js, Event Driven Architecture (EDA) plays a pivotal role, leveraging its asynchronous nature and event-driven capabilities to create efficient and robust applications. Let’s delve into the intricacies of Event-Driven Architecture in Node.js exploring its core concepts, benefits, and practical examples.
Introduction
Node.js has revolutionized the world of web development with its efficient and scalable architecture. At the core of this architecture lies the event-driven model, which enables developers to build high-performance, responsive applications. In this blog post, we will delve into the key components of Node.js event-driven architecture, explore its benefits, and discuss event-based modelling. So, let’s dive in!
Event Driven Architecture Model: The Backbone of Node js
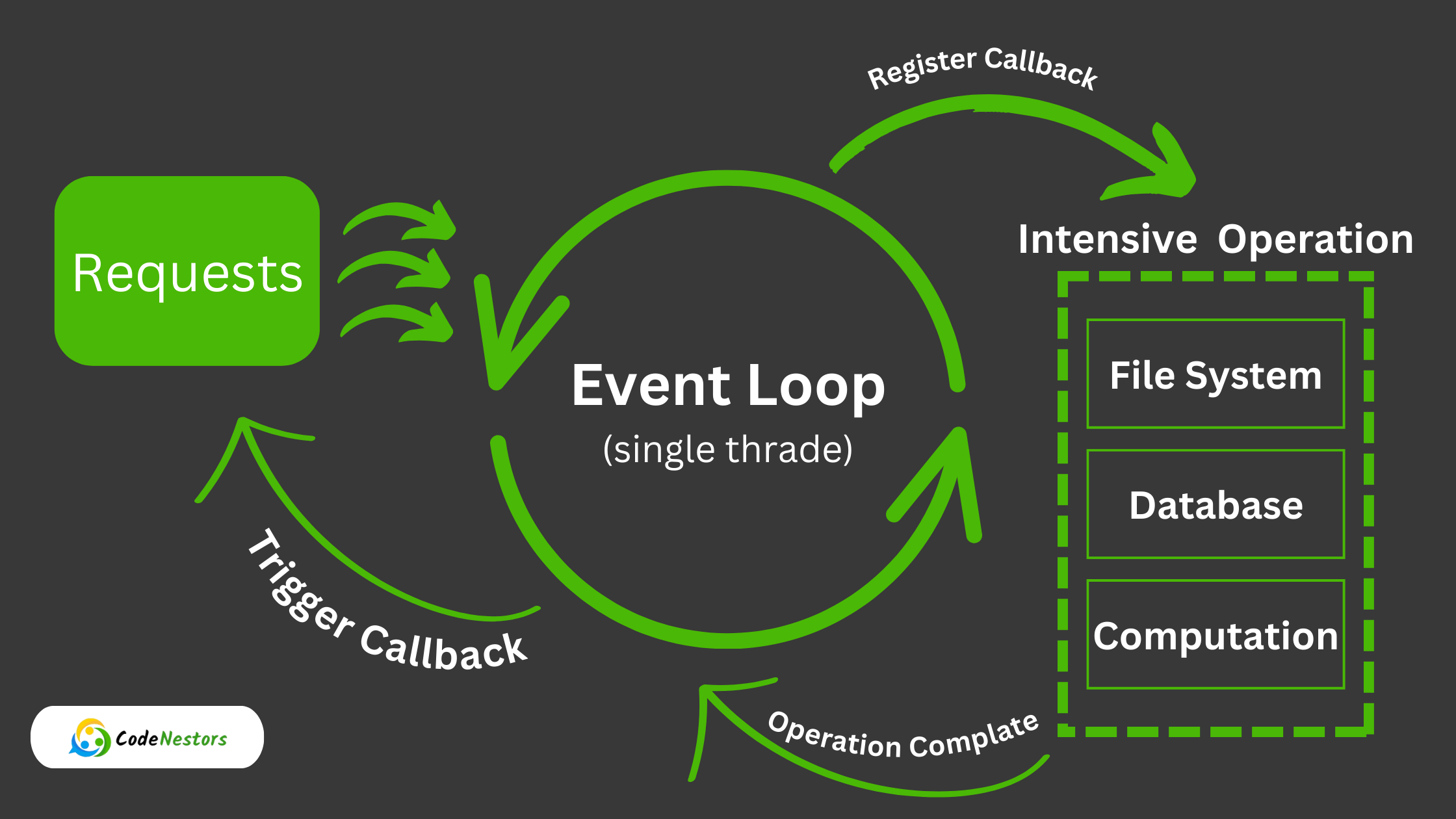
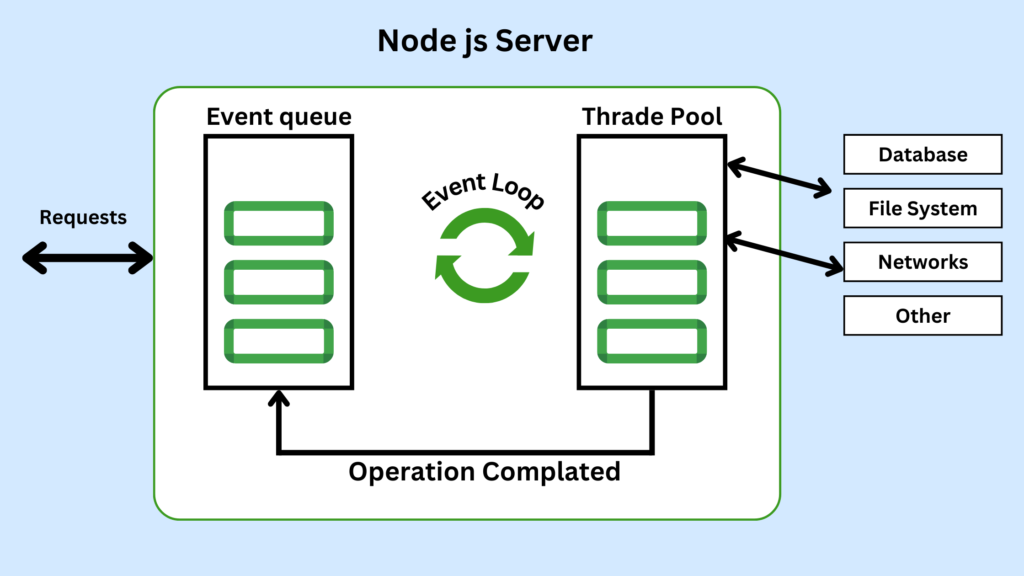
Event-driven programming is a paradigm where the flow of a program is driven by events. Instead of following a traditional sequential execution model, Node.js utilizes an event-driven framework that handles events asynchronously. This allows for non-blocking I/O operations, making Node.js highly efficient and ideal for handling concurrent requests.
Key Components in Node js Event Driven Architecture:
EventEmitter Module:
At the heart of Node.js event-driven architecture lies the EventEmitter module, which enables the creation of objects that can emit events and handle them. It serves as a foundational building block for implementing event-driven patterns within applications. Key aspects of the EventEmitter include:
Event Registration:
Objects that inherit from EventEmitter can register event listeners for specific events they are interested in. This registration involves associating a function (listener) with a particular event name.
Event Emission:
The emit() method within the EventEmitter allows instances to emit events, signalling that a specific action or state change has occurred. This triggers the invocation of all registered listeners for that particular event.
Custom Events:
Developers can create custom events in their applications, defining unique event names to represent various actions or occurrences within the system.
const EventEmitter = require('events');
class MyEmitter extends EventEmitter {}
const myEmitter = new MyEmitter();
// Event listener for 'customEvent'
myEmitter.on('customEvent', (arg1, arg2) => {
console.log('Event received with arguments:', arg1, arg2);
});
// Emitting the 'customEvent'
myEmitter.emit('customEvent', 'Hello', 'World');In this example, a custom MyEmitter class is created, inheriting from EventEmitter. An event listener is added for the event ‘customEvent’, which logs the received arguments when the event is emitted using emit().
Events:
In Node.js, events are fundamental occurrences that are recognized and handled within an application. They encapsulate specific actions or changes in the system’s state. Key aspects of events include:
Event Types:
Events can encompass a wide range of actions or changes, such as data updates, user interactions, system errors, or lifecycle events.
Event Naming:
Events are typically identified by strings that represent their nature or purpose. Well-defined and descriptive event names facilitate better understanding and maintainability within the codebase.
Event Payload:
Events can carry additional data or information, known as the event payload. This data can be passed along when emitting events and can be utilized by listeners to perform specific actions based on the event context.
const http = require('http');
const server = http.createServer((req, res) => {
if (req.url === '/home') {
res.writeHead(200, { 'Content-Type': 'text/plain' });
res.end('Welcome to the home page!');
} else if (req.url === '/about') {
res.writeHead(200, { 'Content-Type': 'text/plain' });
res.end('About us page.\n');
} else {
res.writeHead(404, { 'Content-Type': 'text/plain' });
res.end('Page not found!');
}
});
// Listening for the 'request' event
server.on('request', (req, res) => {
console.log(`Request received for URL: ${req.url}`);
});
server.listen(3000, () => {
console.log('Server running on port 3000');
});In this example, the HTTP server emits a ‘request’ event each time it receives a request. The on() method is used to listen to this event, enabling logging of the requested URL.
Listeners:
Listeners are functions associated with specific events that are triggered when the corresponding event is emitted. Key aspects of listeners include:
Event Binding:
Listeners are bound to events using the on() or addListener() method provided by EventEmitter. They are registered to respond to particular events emitted by an emitter.
Execution of Listeners:
When an event is emitted, all registered listeners for that event are executed sequentially, allowing multiple functions to respond to the same event.
Listener Parameters:
Listeners can receive parameters or the event payload when they are invoked, enabling them to access relevant information associated with the emitted event.
const EventEmitter = require('events');
const myEmitter = new EventEmitter();
// Listener 1 for 'eventA'
myEmitter.on('eventA', () => {
console.log('Listener 1 for eventA executed');
});
// Listener 2 for 'eventA'
myEmitter.on('eventA', () => {
console.log('Listener 2 for eventA executed');
});
// Emitting 'eventA'
myEmitter.emit('eventA');In this example, two listeners are registered for the ‘eventA’. When the event is emitted using emit(), both listeners are executed sequentially in the order they were registered.

Benefits of Event-Driven Architecture in Node js
Asynchronous Processing and Non-Blocking IO:
Node.js known for its asynchronous nature complements Event Driven Architecture (EDA) seamlessly. Event Driven Architecture (EDA) leverages this by enabling non-blocking event handling. As events occur, Node.js efficiently manages these events concurrently without waiting for each operation to complete. This approach significantly enhances application performance, as the system can handle multiple tasks simultaneously without getting blocked by I/O operations or other tasks.
Loose Coupling and Modularity:
EDA promotes loose coupling between different components of an application. Components communicate through events, reducing direct dependencies among them. This loose coupling allows for greater modularity, as components can operate independently, making the system more maintainable and easier to extend or modify. Changes to one component generally have minimal impact on others, fostering a more adaptable and scalable architecture.
Scalability and Responsiveness:
Node.js event-driven model contributes significantly to the scalability of applications. The ability to distribute events across multiple listeners or subscribers allows for better load distribution and resource utilization. This scalability ensures that the application remains responsive, even under heavy loads, by efficiently handling concurrent events and requests.
Enhanced Error Handling and Resilience:
Event Driven Architecture (EDA) facilitates robust error handling within Node.js applications. By emitting specific error events, components can communicate failures or exceptional conditions, allowing other parts of the system to respond accordingly. This enhances the application’s resilience by providing a structured way to handle errors and recover from unexpected situations.
Real-time Communication and Event-Driven Data Flow:
In scenarios requiring real-time communication or data flow, such as chat applications or IoT systems, EDA in Node.js excels. The event-driven approach allows for seamless communication between different parts of the system in real-time. Events can propagate updates or changes across the system, ensuring that all relevant components are notified and can react promptly.
Flexibility and Extensibility:
Event Driven Architecture (EDA) fosters a flexible architecture that accommodates future changes and extensions. New functionalities or features can be added by introducing new events or listeners without disrupting the existing components. This extensibility ensures that the system can evolve over time to meet changing requirements without significant architectural overhauls.
Examples
1: Real-Time Chat Application
Imagine building a real-time chat application using Node.js and Socket, where multiple users can exchange messages instantly. Here’s a simplified demonstration.In this example, the SocketIO server (an instance of SocketIO Server) listens for connections. When a client connects, an event is emitted. Subsequently, the server listens for incoming messages from clients, emitting the ‘message’ event. The server broadcasts received messages to all connected clients, ensuring real-time communication between multiple users.const http = require('http'); const express = require('express'); const socketIO = require('socket.io'); const app = express(); const server = http.createServer(app); const io = socketIo(server); // Event handler for WebSocket connections io.on('connection', (socket) => { // Event handler for incoming messages socket.on('message', (message) => { // Broadcasting the received message to all connected clients except the sender socket.broadcast.emit('message', message); }); }); server.listen(8080, () => { console.log('Server running on port 8080'); });
2: Event-Driven File System Monitoring
Consider a scenario where you need to monitor a directory for file changes using Node.js.In this example, an instance of FileWatcher, which extends EventEmitter, is created. It watches a specified directory for file changes using Node.js’ fs.watch() method. When a ‘change’ event occurs in the directory, the watcher emits a ‘fileChanged’ event. An event listener is set up to handle this event by logging the filename that has been changed.const fs = require('fs'); const EventEmitter = require('events'); class FileWatcher extends EventEmitter { watchDir(directory) { fs.watch(directory, (eventType, filename) => { if (eventType === 'change') { this.emit('fileChanged', filename); } }); } }
3: HTTP Request Handling with Express.js
Let’s expand on the HTTP server example using Express.js to handle incoming requests.In this example, Express.js which itself utilizes event-driven patterns is used to define routes and handle incoming HTTP requests. When a GET request is made to the home route (‘/’) express emits a ‘request’ event. Similarly for other routes, a ‘request’ event is emitted. Additionally, the server emits a ‘listening’ event when it starts, allowing for event-driven handling of server startup.const express = require('express'); const app = express(); // Event handler for GET request to the home route app.get('/', (req, res) => { res.send('Welcome to the home page!'); }); // Event handler for GET request to other routes app.get('*', (req, res) => { res.status(404).send('Page not found!'); }); // Start the server const server = app.listen(3000, () => { console.log('Server running on port 3000'); }); // Event listener for server start event server.on('listening', () => { console.log('Server started!'); });const wss = new WebSocket.Server({ port: 8080 });
Conclusion
Event-Driven Architecture in Node.js provides a multitude of benefits that empower developers to create high-performing, scalable and responsive applications. By leveraging asynchronous processing, loose coupling, scalability, and real-time communication, Event Driven Architecture (EDA) enhances the overall architecture’s robustness, flexibility, and ability to handle complex tasks efficiently.
So, why wait? Explore the world of Node.js event-driven architecture and unlock the full potential of your applications today!
FAQ
How does Node.js handle concurrent connections efficiently?
Node.js utilizes the event-driven model and event loop mechanism to handle concurrent connections efficiently. By offloading I/O operations to separate threads and utilizing non-blocking I/O, Node.js ensures that the main event loop remains responsive, allowing it to handle a large number of connections concurrently.
What are event emitters in Node js?
Event emitters are objects in Node.js that emit named events. They allow developers to create custom events and trigger actions accordingly. Event listeners can be registered to listen to these events and define the actions to be taken when the events occur.
Why is event-based modeling beneficial in Node js event-driven architecture?
Event-based modeling promotes loose coupling and separation of concerns in Node.js applications. It allows components to interact through events, rather than direct dependencies, making the system more modular and maintainable. Event-based modeling also enables easy extension and modification of the system’s behavior without impacting other parts.
Are you ready to harness the power of Node.js event-driven architecture? Share your thoughts and experiences with us in the comments below!
Stay tuned for more exciting content on web development and software architecture!





2 Comments